 gwoo
gwoo- Age : 28
Date d'inscription : 04/07/2012
Messages : 13
 Photofiltre Studio X : le logiciel
Photofiltre Studio X : le logiciel
Dim 24 Fév 2013, 19:35

Explications
Ceci est un tuto de présentation du logiciel photofiltre.
I/ Le logiciel
Tout d'abord il vous faut la version officielle de Photofiltre Studio X...
Téléchargement de la version d'essai gratuite de photofiltre
Enregistrez le fichier, puis lancez le pour installer photofiltre...
Ensuite lancez photofiltre.
Je ne sais plus exactement, mais soit il vous annonceront qu'il vous reste 30 jours d'essai, soit il ne vous diront rien... etc...
Bref dites ok ou passez ce qu'ils disent dans tous les cas.
Puis allez vous enregistrer :
- Spoiler:

- Spoiler:

Voila ce qu'il faudra mettre :
Utilisateur : Photofiltre Studio
Clé d'enregistrement : 7BB07-F527D-8C4A7-FB57A
Voila un petite astuce pour la clé d'enregistrement : copier la clé que je vous donne (les tirets et tout) puis collez le dans la première case (dans les cases pour entrer la clé sur photofiltre). Cela remplira toutes les cases rapidement et automatiquement...
Pour finir, cliquez sur OK.
Vous voila enregistré sur photofiltre (enfait je viens de vous donner les identifiants que l'on recoit à l'achat de la version payante).
II/ Présentation rapide du logiciel :
- Spoiler:

- Spoiler:

- Spoiler:

On la retrouve dans tous les logiciels de graphismes (ou presque).
Je pense que tout le monde la connaît.
- Spoiler:

On retrouve les plus connus : sélectionner, le pinceau, le pot de peinture, la gomme...
Mais on trouve également des options moins connus, qui n'auront bientôt plus de secrets pour vous.
 gwoo
gwoo- Age : 28
Date d'inscription : 04/07/2012
Messages : 13
 Photofiltre : signature basique
Photofiltre : signature basique
Dim 24 Fév 2013, 19:36

Dans ce Tuto destiné aux débutants, je vous apprendrais à créer votre propre signature pour les forums...
Ce sera une des signatures les plus basiques, mais plutôt sympa.
Créez un nouveau fichier (Fichier > Nouveau).
Largeur : 500
Hauteur : 150
(Une fois créé, pensez à agrandir la fenêtre).
Vous obtiendrez ça :
- Spoiler:

Ensuite on va préparer la signature...
Pour ce faire on va rassembler dès le départ tous les éléments dont on aura besoin.
Dans Mes Documents (ou quelque part d'autre bien sur) créez un nouveau dossier et appelez le (par exemple) Signature Basique.
Dans ce document, nous placerons tous nos fichiers (je vous les donnerais ne vous en faites pas).
Voilà les images à placer :
- Spoiler:


Ensuite, nous allons « Explorer un dossier ».
Pour cela vous avez deux possibilités.
Je vous expliquerait la plus simple (on va utiliser les petits icônes raccourcis).
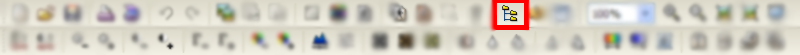
Donc voilà quel icône prendre (cliquez sur celui-là) :
- Spoiler:

Si vous ne trouvez pas l'icone utilisez la deuxième méthode (l'activation grâce au onglets).
Outil > Explorateur d'images
Voila pour vous aider :
- Spoiler:

(avec le raccourci Ctrl + E, cela vous activera ou désactivera également l'Explorateur d'images).
Vous aurez, en bas, un menu qui s'ouvrira.
Il ressemblera à ça :
- Spoiler:

Ce menu est plus qu'utile, il permet de voir les images d'un dossier, pour n'avoir plus qu'à les glisser sur notre image pour l'ajouter.
Donc cliquez sur le premier icône de ce menu, pour sélectionner le dossier où se trouve vos images (moi j'ouvrirais mon dossier contenant toutes mes images donc ne vous en faites pas, prenez simplement le dossier créé précédemment (celui où il y a les images que je vous ai donné).
Voila l’icône à sélectionner dans le menu (en image) :
- Spoiler:

Et voilà le menu qui devrait s'afficher (comme je vous l'ai dit, cherchez votre dossier puis cliquez sur OK) :
- Spoiler:

Ensuite vos images chargeront, et ce sera bon.
Nous allons pouvoir commencer la partie plus délicate du tuto, à savoir la graph en lui même (je l'ai simplifié au maximum en vous donnant toutes les images que j'ai utilisées/créées pour le réaliser).
Tout d'abord, on va créer le fond...
Mon fond à moi sera bleu, choisissez la couleur que vous souhaitez.
Pour cela cliquez sur le premier cadre de la palette de couleur, et choisissez la teinte que vous souhaitez, vous pouvez aussi utiliser les teintes proposées directement en dessous des deux « carrés » de couleurs (je ne met pas de screen vu la simplicité, si vous éprouvez des difficultés dites le moi).
Sélectionnez l'outil Pot de peinture, en dessous de la palette (encore une fois très simple).
Puis cliquez sur le blanc de votre image.
Elle deviendra de la couleur choisie.
Voila ce que cela donne pour moi (si vous avez eu des difficultés pour la couleur et le pot de peinture, regardez sur l'image je les ai mis) :
- Spoiler:

Voila, maintenant, on va ajouter des effets de fumé sur notre fond (je vais vous donner la technique pour débutants).
Donc pour cela on va appliquer un filtre.
Qu'est-ce qu'un filtre ?
C'est en fait diverses options que l'on peut utiliser pour mettre un effet sur un calque.
Maintenant, qu'est-ce qu'un calque ?
Encore du vocabulaire ! Les calques sont les images ajoutées sur une autre...
Explication : vous avez votre fond de couleur. Si vous mettez une image (exemple : personnage de jeu) vous pourrez déplacer et modifier le calque du personnage séparément du fond (superposition de plusieurs images pour permettre les montages, pour finir nous assemblerons tous ces calques pour créer une seule et même image).
Donc, revenons à notre graph...
Pour l'effet de fumé « automatique » (grâce à un filtre), nous allons allez dans les onglet (dans Filtre) et nous allons aller dans les Effets d'optiques.
Nous prendrons ensuite Brume, puis blanche (vous pouvez très bien prendre noir si vous le souhaitez).
- Spoiler:

Et là, magie !
Voilà ce que vous obtenez (avec brume blanche) :
- Spoiler:

La disposition de la brume varie, ce qui est pas mal, donc ne vous en faites pas si vous n'obtenez pas cette disposition exacte de la brume (mais en gros ce sera ça).
Bien, ça fait déjà un bon tuto.
Mais ce n'est pas encore fini !
Maintenant nous allons placer l'image abstraite noir que je vous ai donné...
On appel ces images des Brushes (brush au singulier).
Un brush, c'est une image abstraite qu'on va mettre dans l'image pour la rendre plus jolie, en général on met une faible opacité aux brushes.
L'opacité, c'est une sorte de transparence (plus votre brush aura une faible opacité, et plus il sera transparent).
Donc placez cette image (prenez la dans l'explorateur d'image, et glissez la sur votre fond).
Voila ce qu'on obtient :
- Spoiler:

Je vais vous expliquer plusieurs choses avant de continuer...
d'abord, sachez que pour déplacer un calque, il faut prendre l'outil Gestionnaire de calques.
- Spoiler:

Ensuite, vous remarquez qu'à gauche, vous avez un fond, et un calque 1.
Sélectionnez le fond pour modifier le fond, et sur le calque pour modifier le calque (un cadre orange sera autour du calque que vous modifiez en ce moment).
Continuons maintenant :
Placez ce calque sur la coté gauche tout simplement.
Regardez :
- Spoiler:

Ensuite, nous allons : changer le brush de couleur (si vous le souhaitez vous pouvez le laissez noir), le rendre un peu flou, et réduire son opacité.
Faisons ça dans cet ordre.
Pour le changer de couleur, étant donné qu'il n'est constitué que d'une seule et même couleur (le noir) nous allons utiliser l'option Remplacer un couleur :
- Spoiler:

Puis configurer la fenêtre qui s'ouvrira comme ceci :
Tolérance : 100
Couleur 1 : Noir (pour ce cas prenez le noir le plus foncé)
Couleur 2 : au choix (pour accéder au menu de couleur plus complet, au lieu de cliquer sur la flèche bleu pour ouvrir le petit menu, cliquez sur la couleur juste à coté).
Aperçu direct : cochez la case
En image :
- Spoiler:

Voilà pour la couleur.
Voila ce que ça donne pour moi :
- Spoiler:

Ensuite, mettons un effet flou (nous utiliserons un flou « gaussien »).
Pour cela allez dans les filtres, ici :
- Spoiler:

Ensuite paramétrez la fenêtre comme cela :
Rayon : 5 pixels
aperçu direct : cochez (cochez toujours cette case, elle vous permet d'avoir un aperçu du filtre sur votre calque).
Image :
- Spoiler:

Voilà ce que j'obtiens :
- Spoiler:

Bon, il ne reste plus qu'une chose toute bête et ce sera fini avec ce brush !
On va le rendre un peu plus transparent.
Soit vous double cliquez sur le Calque 1 pour ouvrir les options du claque, ou soit vous cliquez droit, et vous cliquez sur Options...
C'est facile, mais je vous montre quand même :
- Spoiler:

Ensuite en opacité, mettez 50 :
- Spoiler:

Voila le rendu en opacité 50 :
- Spoiler:

Bon regardez, notre fond est maintenant entièrement fini.
Maintenant, pour vous éviter un éventuel problème, on va fusionner ce calque 1 à notre fond.
Refaite un clique droit sur le Calque 1, et cette fois, prenez Fusionner avec le calque inférieur.
Au cas ou vous galérez :
- Spoiler:

Bon, maintenant plaçons le logo, comme on avait fait pour le brush (faites le glisser sur le fond).
On va modifier les couleurs très facilement (je vous conseille de prendre la même teinte que votre brush, ce sera plus beau).
Donc pour cela on va remplacer toute une gamme de couleurs :
- Spoiler:

Paramètres de la fenêtre :
Couleur 1 : prenez un vert (normalement peu importe la teinte mais ne prenez pas clair ou vif, prenez plutôt foncé).
Tolérance : 200
Couleur 2 : au choix (pour moi ce sera rouge).
Petite image :
- Spoiler:

Une fois ça fait, placez votre calque du logo vers la droite (oubliez pas de repasser en mode Gestionnaire de calques).
Donc on a fini avec le logo :
- Spoiler:

Fusionnez le calque avec le fond (clique droit, Fusionner avec le calque inférieur).
Il ne nous reste plus que le texte.
Bon c'est très libre alors je vous explique simplement comment insérer un calque de texte, et les options qu'on y trouve.
Dans les raccourcis d'icônes, cherchez le signe des textes (la lettre T).
Voilà à quoi il ressemble :
- Spoiler:

Ensuite vous pouvez paramétrer plein de choses, tel que les ombres, les angles (pour écrire pencher) les biseau externes (pour mettre un petit effet de relief sur le texte...)
Si vous n'avez pas toutes ces options, c'est parce qu'il faut regarder sur la page 2, dans le petit onglet Effets).
Si vous cliquez sur OK, le seul moyen d'accéder de nouveau aux paramètre du texte, c'est de double cliquer sur le calque du texte...
Placez ensuite le texte sur la gauche, puis fusionnez le avec le fond...
Voila mon texte, pour vous donner une idée :
- Spoiler:

Et voilà, c'est fini !
Facile non ?
Il ne vous reste plus qu'a enregistrer votre image (dans les onglet, le plus en haut à gauche Fichier puis Enregistrer sous...)
Mon rendu final :
- Spoiler:

Bon le tuto m'a pris énormément de temps, donc merci de respecter mon travail...
A bientôt pour un prochain tuto !
 [ PHOTOPHILTRE ] Créer une barre de navigation pour forum
[ PHOTOPHILTRE ] Créer une barre de navigation pour forum
Dim 23 Juin 2013, 11:53
Etape 1:
Ouvrez un nouveau fichier avec la taille de votre choix. (Ici j'ai pris 1000*40 px que je trouve le mieux approprié !)
Etape 2:
Prennez l'outil "coins arrondis" et sélection toute la longueur de l'image.
Puis avec l'outil dégradé prenez la couleurs de votre choix et faite un dégradé de bas en haut en mettant la couleurs plus claire en haut de façon à donner un effet de relief.

Ensuite toujours avec la sélection à coin arrondis faîtes filtre => encadrement => cadre simple => la couleurs de votre choix/ opacité 100/ largeur 1

Etape 3:
Ensuite on va donner un peu plus d'effet à la barre en lui donnant un léger refflet.
Toujours avec votre outils "coins arrondis" sélectionnez un morceau du haut de votre barre puis cliquez sur dégradé est toujours avec les même couleurs refaîtes votre dégradé dans la partie sélectionnez juste en inversant les couleurs (c'est-à-dire la couleur la plus claire en bas cette fois)

Voilou aprés votre barre est fini il ne reste plus qu'à mettre le texte et à la découpée ! ^^
Etape 4:
Aprés dans la fenêtre texte prenez la couleur et la police de votre choix (ici moonstar) puis écrivez tous ce qu'il y a sur une barre de naviguation sur une même ligne pour cliquez sur "ok" et positionnez le texte sur votre barre comme vous le souhaitez.
Et voilà votre barre est faîte !! ^^

Etape 5: La découpe:
Une fois votre barre faite, sélectionnez la partie que vous voulez découpez puis aller dans image => recadrer

Et voilà il ne vous reste plus qu'à répétez cette action pour chaque morceau de votre barre et d'enregistrer vos boutons !! ^^
Ouvrez un nouveau fichier avec la taille de votre choix. (Ici j'ai pris 1000*40 px que je trouve le mieux approprié !)
Etape 2:
Prennez l'outil "coins arrondis" et sélection toute la longueur de l'image.
Puis avec l'outil dégradé prenez la couleurs de votre choix et faite un dégradé de bas en haut en mettant la couleurs plus claire en haut de façon à donner un effet de relief.

Ensuite toujours avec la sélection à coin arrondis faîtes filtre => encadrement => cadre simple => la couleurs de votre choix/ opacité 100/ largeur 1

Etape 3:
Ensuite on va donner un peu plus d'effet à la barre en lui donnant un léger refflet.
Toujours avec votre outils "coins arrondis" sélectionnez un morceau du haut de votre barre puis cliquez sur dégradé est toujours avec les même couleurs refaîtes votre dégradé dans la partie sélectionnez juste en inversant les couleurs (c'est-à-dire la couleur la plus claire en bas cette fois)

Voilou aprés votre barre est fini il ne reste plus qu'à mettre le texte et à la découpée ! ^^
Etape 4:
Aprés dans la fenêtre texte prenez la couleur et la police de votre choix (ici moonstar) puis écrivez tous ce qu'il y a sur une barre de naviguation sur une même ligne pour cliquez sur "ok" et positionnez le texte sur votre barre comme vous le souhaitez.
Et voilà votre barre est faîte !! ^^
Résultat final:Petit + : si vous voulez que vos coins soit bien arrondis remplissez les petit morceau de blanc ,aux angles des coins, d'une couleurs vives puis appuyez sur l'outil "transparence" et mettez en transparence la couleurs avec laquelle vous avez remplis vos coins puis cliquez sur "ok" ^^

Etape 5: La découpe:
Une fois votre barre faite, sélectionnez la partie que vous voulez découpez puis aller dans image => recadrer

Et voilà il ne vous reste plus qu'à répétez cette action pour chaque morceau de votre barre et d'enregistrer vos boutons !! ^^
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|






